こんにちは、執事です。
今回は、Vue Smart Glassesの実機レビュー記事です。
スマートグラスといえばグーグルグラスが有名ですが、あれはとても高価ですし、見た目がイマイチ眼鏡っぽくありません。
今回のVueスマートグラスは一般的な眼鏡に近い形で、最低限の機能を持たせたものになります。
最低限の機能とは、
- 電話の受信と通話
- LEDによる各種通知
- イヤホン機能と音楽の制御
- 活動量計
の4つ。
Kickstarterで3年前くらいにバッカーになっていたのですが、それがやっと届きました。
いやぁ、長かったなぁ…。
Vue スマートグラス 内容物について

届いたVueの内容物はこちら。
普通の眼鏡として使うので、クロスと充電用のケーブル、鼻当て調整用のゴムシール、説明書が付属しています。
Vueスマートグラスの外観と骨伝導イヤホンの性能

Vueは骨伝導イヤホンとマイクを搭載しており、メガネをかけた状態で音声を聞くことも音声での入力も可能になっています。
骨伝導イヤホンは左右の弦にくっついている凸の部分です。
実際にかけると丁度耳の上部分に当たる様になっていて、耳を塞ぐ事無く結構クリアな音が聴けます。
この音は、sgnlの時の様な詐欺音声

音量100%にしてもよく聞こえない、なんて事はなく、音量が50%でも室内なら十分すぎる程にハッキリと聞こえます。
試しにドラクエウォークをウォークモードにして外を歩いてみましたが、自動車が頻繁に通らない限りは音量50%のままでもゲーム内の音楽はハッキリと聞こえます。
車通りの多い場所になると、耳が塞がってない分車の音に遮られてしまう為、音量70%位にしないと高音以外は聞き取りづらくなりますが、聞こえない事はありませんでした。
ただ、安全性を考えるとこの”耳が塞がっていない”というのはとても重要なので、これでいいと思います。
実際、自分もカナル型イヤホンで怖い思いをした事があるので。

音漏れに関しては、室内で無音であれば、
- 50%の音量
- 骨伝導スピーカーに10~15cm位の所まで近づく
以上の状態で聞こえてくるかな?位のもの。
ただ、それは音楽の音量の話(ドラクエウォーク等のゲーム音楽含む)で、アナウンス音とかは音量が大きめに出力されるため、もう少し漏れます。
ですが、盛大に漏れるのによく聞こえない、といった事は全くありませんでした。
Vueスマートグラスの電源のON・OFFについて
Vueスマートグラスには電源ボタンやスイッチの様なものはありません。
スマートフォンとBluetoothペアリングした状態でVueをかければONになって、Vueの弦を閉じればOFFになります。
恐らく骨伝導ユニットとそこに当たる弦の部分がセンサーになっていてそれによってON・OFFをしているのだと思われます。
Vueスマートグラスの重量
形状が眼鏡である以上、普段から耳にかけるわけなので、あまりに重ければ耳が痛くなりそうです。
Kickstarterの最初の動画では28gと発表されていましたが、それって自分のウルテム製軽量メガネと同じ位の重量なんですが…。
というわけで実重量をはかってみました。

重量は45g。
やっぱり重くなってるやん!!
とはいうものの、これは想定内。
ためしに前述した自分が普段使用しているウルテム製の軽量メガネを改めてはかってみたところ、

25g。
これ、軽量タイプのメガネなのでかなり軽めです。
流石に28gっていうのは無理だとしても、こうしてみるとバッテリーやマイク、スピーカー、LEDランプなどを搭載していながら45gの重量に抑えたのは凄い事かもしれません。
以前バッカーになった、

こちらのスマートバンドはえらく重かったので、実際はもっと重くなると思っていました。
これはむしろ僥倖。
実際にかけてみても、骨伝導スピーカー部で支えられる重量もあるからか、重く感じる事はありませんでした。
Vue スマートグラスの充電について
充電に関しては、ケーブルをVueに直接つなぐのではなく、眼鏡ケースを介して充電します。

この充電ポートは一般的なTYPE-Cケーブルとなっています。
また、充電する為にケーブルを差し込むと差し込んだ部分の周囲がLEDでオレンジ色に光ります。

満充電になったらグリーンに色が変わるので、充電完了したかどうかも一目でわかるようになっています。

ちなみにこの充電ランプは、あくまでVueの”ケース”の充電状況を知らせるランプです。
Vue本体を充電する為にセットする時は、

こんなカンジ。
Vueの眼鏡の”つる”の右側を下にして右下の丸い部分に嵌まる様にセットします。
右下の丸い部分もLEDランプになっていて、Vue本体充電中は白色LEDが点滅、満充電になったら白色LEDが点灯したままになります。(そのあとしばらくすると消える様です)
Vue スマートグラスの操作方法

Vue スマートグラスは右の弦の部分がタッチパネルになっており、これを使って操作します。(画像のものはシールなので剥がして使います。)
操作方法は4つだけに絞られています。
- シングルタップ
- ダブルタップ
- ロングタッチ(タッチ状態でホールド)
- 前後のスライドタッチ(スワイプ操作)
この内、1のシングルタップについては電話の受信操作として固定で割り当てられています。
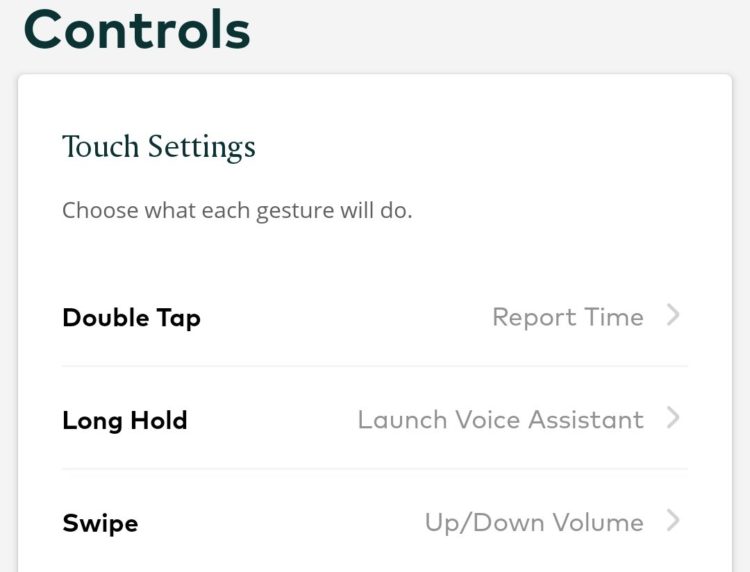
それ以外の3つの操作方法については、Vueアプリの

こちらの画面で変更可能になっています。
ダブルタップとロングホールドについては、
- Report time(現在時間のアナウンス)
- Report activity(現在歩数と消費カロリーのアナウンス)
- Launch Voice assistant(グーグルアシスタントの起動)
- Do Nothing(割り当てしない)
の4つの中から一つ割り当てる形になっており、デフォルトでは
ダブルタップ:Report activity(現在歩数と消費カロリーのアナウンス)
ロングタッチ:Launch Voice assistant(グーグルアシスタントの起動)
になっています。
Report activityを起動すると、英語音声で現在までの歩数と消費カロリーを教えてくれます。
自分はダブルタップをReport timeに設定しましたが、こちらも英語で現在時間を教えてくれます。
Launch Voice assistantは、グーグルアシスタントの起動操作になっていて、「OK google」と言う必要がなくなります。
まぁ、その後はどっちにしろ音声で指示をしないといけないわけですが、最初の起動をタッチ操作で確実に行えるので何気に便利です。
音声入力については、Vueにマイクが搭載されているのでスマホを手に取る必要なく音声入力が可能になっています。
最後のスライド操作ですが、こちらは、
- Next/Prev Track(音楽の操作:次へ/前に戻る)
- Up/Down Volume(音量の操作:上げる/下げる)
- Do nothing(割り当てしない)
の3つから操作を選べます。
デフォルトは音楽の操作になっていましたが、自分は音量操作に変更しました。
音楽操作と音量操作のどちらしか選べないのは非常の惜しいですが、なかなか面白い操作方法です。
Vue スマートグラスのON/OFFについて
Vueスマートグラスにはスイッチがありません。
弦を畳むと自動でOFFになって、かけると(弦を開くと)電源がONになります。
自分は基本的に畳んだら専用ケースに入れていますが、運用面に於いてスイッチがない、というのは思いの外便利に感じます。
まとめ
とりあえずファーストインプレッションと機能の紹介といった所でしょうか。
まだ開封してちょっとドラクエウォークした位なのですが、これはなかなかいい線いっていると思います。
骨伝導イヤホンが耳の上という今までの骨伝導イヤホンにはなかった場所に設置されていますが、音声はかなりクリアに聞こえています。
これからバッテリー持ちなんかも検証していくつもりですが、ドラクエウォークで外を一時間半、音量80%位で歩いて37%ほどの消費だったのでsgnlみたいに全然持たない、といった感じではないです。
Vue smartglasses reviews






コメント
同期アプリの設定方法がわからなくて悩んいます。同期可能な選択アプリとしてoutlookは選択可能ですが、Gmailが選択可能なアプリしてありません。どなか教えて下さい。
はじめまして!
僕もようやく先日来ました!
所が右目のレンズが合いません。
左は完璧でした。
ちなみに左を右で見てみるといい感じでしたが、国内でレンズ交換なんて出来るものでしょうか?
コメントありがとうございます。
Vue側でレンズの度数を間違ったんでしょうね。
仮に眼鏡屋さんでお願いするとしても、スマートグラスだと機能の一部が壊れても保証はできない条件でないと受けてくれない可能性は高いと思います。
眼鏡屋さんでレンズの度数は調べられると思うので、度数を確認して、本来のオーダーのレンズ度数と違っていることが確認できたらvueに連絡するのが一番かと思います。
こんにちは!
購入を考えているのですが日本語は対応しているんですか?
コメントありがとうございます。
アプリは基本的に英語のみですが簡単な英語です。
ただ、このアプリがアップデートしてから微妙な感じになっておりまして、つながらない時はなかなかつながりません。
でも、その状態でも音楽を聴いたり通話したり、曲を前後させたりは可能なので、使用上は大きな支障は出ない感じです。
はじめまして。
コメント失礼致します。
Vue Smart Glassesの購入検討中です。
当方現在は骨伝導のAeropexを使用しておりますが、比較して音の聞こえ方、音質、音漏れなど使用感の差はどの程度に感じられましたか?
(Aeropexの記事も拝見し、お伺いした次第です)
基本的に在宅ワークでのWEB会議や電話での使用を想定しております。
BGMは、Aeropexに任せた方が良い気がしまして…
よろしくお願い致します。
コメントありがとうございます。
当方もここで記事にしたように
aeropexを所持していますが、正直言ってvueでは音漏れにしても何にしても全てにおいてaeropexの足元にも及びません。
自分もaeropexを使う様になったらvueは使わなくなりました。
aeropexをお持ちなら、仮に購入しても使わないと思いますので購入はオススメできないです。
早速ご返信を頂き、ありがとうございます。
BTのバージョンも4.2ですし、想像していましたがやはり全般的に及ばないですか…
ブルーライトカット眼鏡とAeropexを併用していたので、一つに纏まれば…という淡い期待でした。笑
今後のバージョンアップに期待しつつ、vueの購入は見送ろうと思います。
ご経験からの貴重な意見を頂けて大変助かりました。
ありがとうございます!
お役に立てて何よりです!