今現在、自分はWordpress上Simplicity2の環境でブログを書いています。
その際、多数の画像を使用しているのですが、この画像を貼り付ける際にず~っと困っている事がありました。
困っていたもの
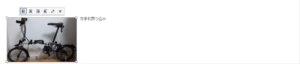
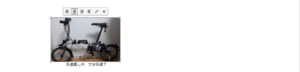
それがコレ↓

これを回避する為に、今までず~っとこんな風に記述していました。
<img class=”alignleft” src=”https://○○○○.com/wp-content/uploads/○○○/300×190.jpg” alt=”” width=”300″ height=”190″ /><br clear=”left” />
この赤文字の部分を全ての画像テキストの後ろに記述していたんですね。
勿論そんなの面倒臭い大変なので、simplicity2の子テーマのstyle.cssやmobile.css、responsive.cssに回避記述({.clear clear:both})を入れて、ブログの記述の頭と最後に<div class=”clear”></div>を入れて対策しましたが、全く反映されずに困っていました。(レスポンシブでも完全レスポンシブでも反映されない。)
で、調べるのも面倒時間がなかったので、結局前述の画像に<br clear=”left” />を記述という対処をず~っと続けてきたわけです。
今考えれば全くもって
( ゚∀゚)アハハ八八ノヽノヽノヽノ \ / \/ \
な事をしていたわけですけど、本当に困っていたんですよ、いやも~ホントに!
困っていた画像に文字が回りこむ、を解決
で、解決しました。
画像の回り込みの際の本当の問題はここ、
<img class=”alignleft src=”https://○○○○.com/wp-content/uploads/○○○/300×190.jpg” alt=”” width=”300″ height=”190″ /><br clear=”left” />
この赤文字のclass=”alignleftの記述の方が問題だったわけで。
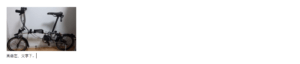
これを変えると画像の下に文字が来る様になりました。

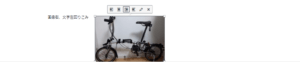
こんな感じですね。
<img class=”alignnone src=”https://○○○○.com/wp-content/uploads/○○○/300×190.jpg” alt=”” width=”300″ height=”190″ /><br clear=”left” />
テキスト記述がclass=”alignnoneに変わったらこうなりました。
ちなみに、class=”alignleftの記述を消去するだけでもいけました。
で、この形の画像貼り付けは、別にテキストモードでなくてもビジュアルモードでも可能で、貼り付けた際に出るアイコンで選択すればいいだけだったのですね。
コードの意味を完全に理解している人からすれば全く理解不能な事をしていたのです。
だって、
class=”alignleft
画像左に寄せて
ってしているのに、最後に
<br clear=”left” />
画像左に寄せるのやめて
って追記していたわけで。
二度手間とはまさにこの事!!
まとめ
でも、初心者の方で困っている方がいるかもしれないじゃないですか?
私みたいにず~っと困っている方がいるかもしれないじゃないですか?
だから書いたのです!!(๑• ̀д•́ )✧
字回り込みの件で同じ様に困っている方の助けになれば幸いです。
そんな人が本当にいるかは知らないですけどね、、、。







コメント