こんにちは、執事です。
今回は、cocoonに移行してから再びAMP導入に挑戦したというお話。
以前、AMPを導入して盛大に失敗した事を書きましたが、その失敗を回避する方法もcocoonには準備されていました。
今まで使っていたテーマってsimplicity2じゃなかったっけ?
はい。そもそも、simplicity2からcocoonへ移行したのも最近の事(先週)です。
理由も、wordpress ver4.9.7からver.5.0系へ移行した際にsimplicity2のヴィジェット周りでトラブルが発生したからでした。
そのトラブルシューティングをしている時にsimplicity2の後継テーマとして一から作られたcocoonを知り、導入を決定する、という流れ。
simplicityで改善してほしかった部分が見事に改善されたこのテーマは大変に使い勝手が良く、AMP導入についてもプラグインを頼ることなく、テーマだけで可能です。
当分導入しない、と書いていたAMPを導入したのは何故?
盛大に失敗した、と書いていた前回のAMP導入。

同時に導入するのは当分お預け!…と思っていたのですが、GoogleのAMP化への圧力が日増しに強くなっているのも感じておりました。
そんな時に、たまたまwordperss 5.0系を導入する際に直面したヴィジェットトラブルが、自分のコンテンツのAMP化を妨げている要因も明らかにしてくれました。
その原因は自分のサイト構成とコンテンツ内容にあったのですが、一旦その原因の主だったものを全て取っ払ってみたのです。
その上でAMP化しても表示崩れは発生しているコンテンツはあるのですが、それでもこのcocoonならAMPを導入する事ができました。
それは、cocoonなら簡単に
AMP表示でも崩れないコンテンツだけAMP化する
事が可能だったからです。
そういった敷居の低さも、私のAMP化再挑戦を後押ししました。
cocoonで部分AMP化!その方法は?
この方法も実に簡単です。
テーマをcocoonにすれば直ぐにわかりますが、このテーマにおける主だった設定項目は全て
Cocoon設定
に集約されています。
そこから、
cocoon設定 → AMPタブ → AMP除外カテゴリー → AMP化しないカテゴリーにチェックを入れる
これだけで部分AMP化が可能となります。
自分の場合はカテゴリー毎にコンテンツ内容が偏っていて、どうやっても表示が崩れるコンテンツと、AMP化しても全く問題がないコンテンツがカテゴリーで綺麗に分かれていたのもよかったです。
とりあえず、カテゴリーで高速化したいコンテンツとそうでないコンテンツを簡単に分けられました。
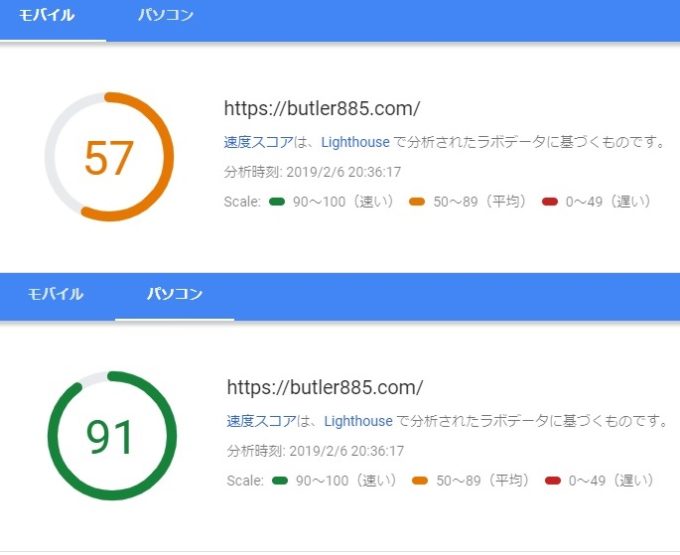
これによって、AMP化したのはコンテンツの一部であるにも関わらず、サイトのスピード測定で、
モバイル23~ 26程度だったのが、57に。
パソコン56程度だったのが、91にまで上がりました。
まとめ
このCocoonというWordperssテーマ、本当に素晴らしいです。
とても無料とは思えない程の完成度。
製作者であるわいひら様、本当にありがとうございます。
もし、今AMP化するかどうか迷っている方がいらっしゃったら、一度cocoonで試してみられる事をおススメします。
リンク:無料WordPressテーマ Cocoon

リンク:テーマ作成者 わいひら様のブログ 寝ログ





コメント